Essential roles of a Tool Test Website. Compare some popular tools
A website plays an important role in the business job of an enterprise. To build a successful web, a lot of factors will need to be noticed, and checking web performances with a Tool test website is also a key factor. However, what is it? Let’s with MySpeed find out this tool as well as comparing some popular website test tools to get a suitable one.
- Test Internet Speed Download Like a Pro
- How to Speed Test 64 bit?
- How to optimize images for website speed and SEO?
Something needed to know the Tool Test Website. Compare some popular tools
The important role of Tool Test Website
The technology age has been developed, more and more people have intended to access the Internet for different purposes such as online shopping, watching stream videos, or simply contacting others, etc. All online activities are through websites or platforms, of course, the competition among them is huge. Therefore, when a website takes a lot of time to load, its customers will immediately switch to your competitor's website. As a consequence, customers always have very little time and patience waiting for the page to load.
As a consequence, customers always have very little time and patience waiting for the page to load.
The website performance is essential and customers often assume that page loading time is always slower than actually it is. According to recent studies, it is concluded that up to 46% of online cassava buyers will never return to a slow website.
Another research in 2019 conducted by Small SEO Tools and Strangeloop, results showed that a one-second delay in website loading time will drop your conversion rate by 7%. That number can be understood that if your website achieves $100,000 per day in sales, there could be a $2.5 million revenue loss per year in lost conversions.
Furthermore, data shared by Search Engine Journal via Unbounce proved that almost 70% of customers (out of 750 surveyed) confirmed that a slow loading website negatively will make them leave their purchasing decision.
To sum up, Page loading time is really important and that is also the reason why you need the Test tool website to always be sure to please your gods.
To sum up, Page loading time is really important and that is also the reason why you need the Test tool website to always be sure to please your gods
So, what do these websites test speed measure? They check some elements below and then through that, you can know what problem and improve the website performance:
- Identify scripts, fonts, and plugins causing load speed problems (HTML, Javascript, CSS)
- Check for simplified scripts
- Identify large images causing traffic congestion
- Determine whether there is render-blocking JavaScript or CSS
- Testing First Contentful Paint (FCP), First Meaningful Paint (FMP)
- Analyze the total page load time, page size, and number of requests
- Check performance from different geographic locations
- Test render speed in different browsers
- Analysis of HTTP headers
- Measure content delivery network performance
- Verify that the content is being loaded correctly from your CDN
- Determine speed index
- Identify Max Potential First Input Delay
Besides, there are many different things a tool test website can measure. Each tool will focus on some specific features, therefore, depending on your purpose, you can find a suitable one for yourself.
By conducting website test tools, you can get the first benefit of ensuring your site works well. Identifying errors as early as possible will help you fix them immediately and reduce the risk of your business.
By conducting website test tools, you can get the first benefit of ensuring your site working well
Moreover, a website working well will need to ensure its website accessibility, compatibility with Cross- Browsers, website security. With the help of website tests, your site will be able to be certain of these factors.
Finding more key benefits of a tool test website at the website of MySpeed.
Tools test website
Among the massive tools test website, there are 10 free reliable tools you can trust, and pick one of them to check the performance of your website. They are:
- KeyCDN Speed Test: https://tools.keycdn.com/speed
- Google PageSpeed Insights:
https://developers.google.com/speed/pagespeed/insights/?hl=vi
- MySpeed: https://gospeedcheck.com/website-test
- Pingdom: https://www.pingdom.com/
- GTmetrix: https://gtmetrix.com/
- WebPageTest: https://www.webpagetest.org/
- UpTrends: https://www.uptrends.com/
- Dotcom-monitor: https://www.dotcom-monitor.com/
- Yellow Lab Tools: https://yellowlab.tools/
- Google Lighthouse:
https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
These website tools are the 10 best website test tools free with impressive advantages you can get. Let’s try to use it!
Compare some popular website test tools
1- Indicators of MySpeed, Lighthouse, TestMySite
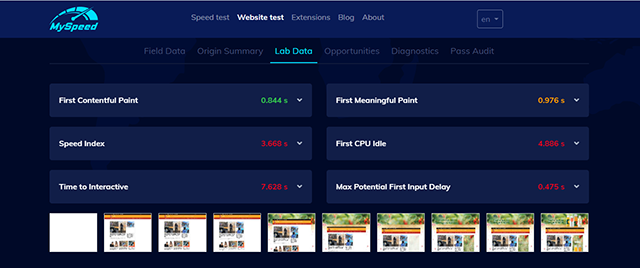
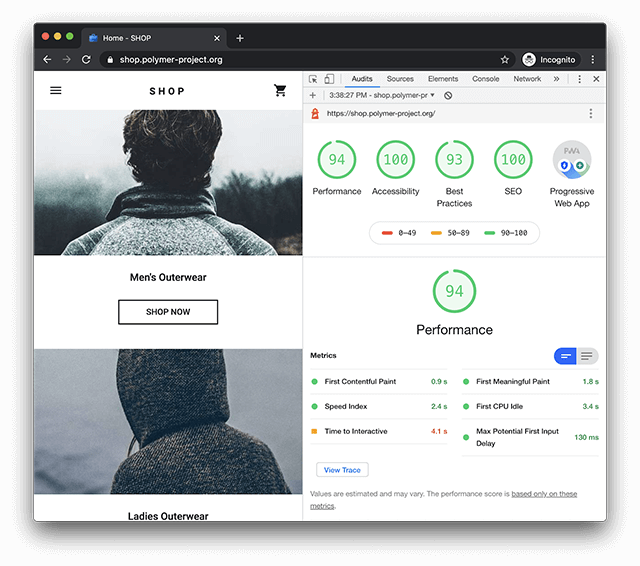
MySpeed indicators:
Entering the URL of your website and MySpeed will analyze many indicators of your site such as:
First Contentful Paint: First contentful paint marks the time when the first text/image is displayed on the screen.
First Meaningful Paint: First Meaningful Paint measures the rendering of the main content of the page.
Speed Index: This shows how quickly the content of the page is visible. The ideal speed index is under 1,250 milliseconds.
First CPU Idle: this metric marks the first moment the main thread of the page is capable of handling input.
Time to Interactive / Time to interact: mark the moment the page is fully interactive.
Max potential first input delay: The max potential first input delay shows how long users could experience the longest task in milliseconds.
Entering the URL of your website and MySpeed will analyze many indicators of your site
In addition, you can get an in-depth analysis of these elements in separate tabs (opportunities, diagnostics, and pass audit) below:
-
Eliminate render-blocking resources
-
Minify JavaScript
-
Minify CSS
-
Enable text compression
-
Preconnect to required origins
-
Avoid multiple page redirects
-
Preload key requests
-
Use video formats for animated content
-
Minimize third-party usage
After all these elements, you can get a nearly complete picture of your site. You will know which part of your web needs to improve, which part performances well.
Lighthouse indicators:
Similar to MySpeed, Lighthouse also presents SEO metrics such as FCP, FMP, speed index, First CPU idle, Time to interactive, and Max Potential First input delay.
However, the test tool website Lighthouse Estimated Input Latency is different from MySpeed of its nature. This tool is a Chrome extension and an automated tool for improving the quality of web pages. You will need to install it to use. Another way, you can access it through Chrome Developer Tools or its homepage Lighthouse.
Moreover, this website test tool evaluates a website's performance based on other factors. All analyses are displayed in a long report and you just scroll down to read. For example, if you want to raise website performance, you need to pay attention to Optimize images, minify css / Js, speed up your website. There are a total of 5 big headlines you will need to focus on when running the tool. They are performance, progessive web app, SEO, best practices, accessibility.
Lighthouse is a Chrome extension and an automated tool for improving the quality of web pages.
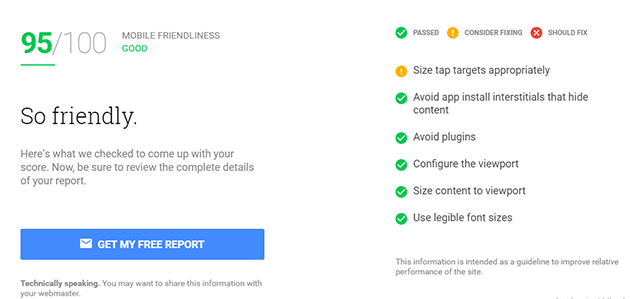
TestMySite metrics:
Tool test website TestMySite is partial on analysis of HTML to help you improve the quality of layout, website structure. It shows users 3 big issues: Friendly and compatible with the phone, Speed when accessing by phone, and Speed when accessing by computer. Also, it recommends their customers some solutions to fix errors existing in their websites through 3 colorful red- green- yellow icons. Apart from popular metrics, TestMySite also measures :
-
Speed:
Average speed index: it shows how quickly the page content on mobile shows up to the user (the lower the better). Less than 3s is the best.
Average time to first byte: shows how quickly the mobile web server runs and responds (the lower the better). Below 1.3s is best.
-
Optimized:
Average request count: the number of individual pieces of content needed to render the entire page on mobile. A quantity below 50 is best.
-
Weight:
Average page weight byte: The total size of a mobile webpage, measured in bytes (the lower the better). Less than 500KB is best.
=> TestMySite is better due to a monthly statistic over time (seconds). You will see if your site in the previous month was faster or slower
Tool test website TestMySite is partial on analysis of HTML to help you improve the quality of layout, website structure
2- Compare PageSpeed Insights, Pingdom, GTMetrix
Overall Evaluation
|
PageSpeed Insights |
Avoid landing page redirects Activate compression Improve server response time Optimized browser caching Reduce resources Image optimization Optimize CSS distribution Prioritize the content displayed Delete JavaScript render-blocking Use asynchronous script |
|
Pingdom |
Real User Monitoring (RUM) Transaction monitoring Page speed monitoring Uptime monitoring Immediate alerts |
|
GTMetrix |
Summary of key performance indicators Track performance with monitoring, graphs, and alerts Test your page from multiple locations Analyze your page on mobile devices Playback page loads with videos |
Time to stop testing
The final report will be affected when an analysis decision tool is complete.
-
Onload Time
When the page processing is complete and all the resources on the page (images, CSS, etc.) have finished downloading, the browser will activate the window.onload = function().
-
Fully Loaded Time
Happened after the Onload event fired and had no network activity for 2 seconds. This metric ensures more test consistency.
=> Onload time may not display the actual loading time of the page.
|
PageSpeed Insights |
Do not apply |
|
Pingdom |
Onload time (optional only) |
|
GTMetrix |
Fully Loaded Time (Default) Onload time (optional) |
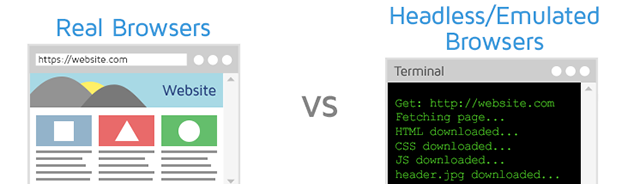
Real Browsers vs Headless/Emulated Browser Real Browsers
-
Real browser
The tool test website opens a real version of the browser (Firefox, Chrome, Internet Explorer, etc.), you enter the URL, and get the download result. The real browser uses real Desktop browser applications to perform URL analysis.
-
Headless / emulated Browsers
The tool will enter your URL into a browser script to load the website, then gather the download results. There is no user interface so this website testing tool is lighter and faster in terms of performance.
=> Real browser provides better website performance metrics.
|
PageSpeed Insights |
Maybe 1 Emulated browser |
|
Pingdom |
Maybe 1 Real browser |
|
GTMetrix |
Real Browsers Firefox (Default) Chrome Chrome (Android) |
Other features
|
PageSpeed Insights |
There are no options to adjust the connection Does not support HTTP / 2 Supply unknown hardware Supports desktop and mobile resolutions, but does not specify the exact dimensions |
|
Pingdom |
There are no options to adjust the connection Does not support HTTP / 2 Test resolution of 1024 × 768 Supply unknown hardware Do not track test history |
|
GTMetrix |
Supports connection adjustment options (Hide by default) Supports HTTP / 2 Variety of testing resolution Simulated devices Appropriate hardware is available at all testing sites Track and compare test history |
Conclusion
It can be said that the Tool test website is a need for every SEO-er as well as a web developer. It helps them check the website performance to identify errors early to fix it. In addition, through some comparisons, you can find a suitable website test tool for your purposes.
>>> website testing













0 Comments
Leave a Comment
Your email address will not be published. Required fields are marked *