Online Website Testing Tool Free: How Fast Should A Website Load?
How Fast Should A Website Load
An online, website testing tool is very useful to improve website performance. Do you know, by reforming it, you can dramatically raise your conversion rate? Every website test result cut off 1s speed, website conversion can boost up to 7% and 11% more page views. Load speed can make or break your website. It can be easily seen the important role of website load. So, how fast should a website load? Let’s find out.
What is a good page load time (or Webpage Speed)
Page load time is the average amount of showing the uptime of a page on your screen device. People measure it from beginning to end, starting from when you click on a page link or type in a Web address to when the page is fully loaded in the browser. It is usually measured in seconds.
Page load time analysis
There are two different parts to organizing page load time:
-
Network and Server Time: these are measured based on the speed of internet connection and the speed of sending/receiving static assets like photos and other files
-
Browser Time: the time the browser takes and responds to the document and renders the page for user conduct interaction.
The same Web page can easily have different page load times in different browsers (e.g. Safari vs. Internet Explorer), on different platforms (e.g. mobile vs. desktop), and in different locations. For example, If your sales website works in the U.S. but your customers mainly from Australia and the U.K., their cust may wait longer load times. That is the reason why you should conduct the online website testing tool to make sure the stability of your website.
How to test the performance of a website
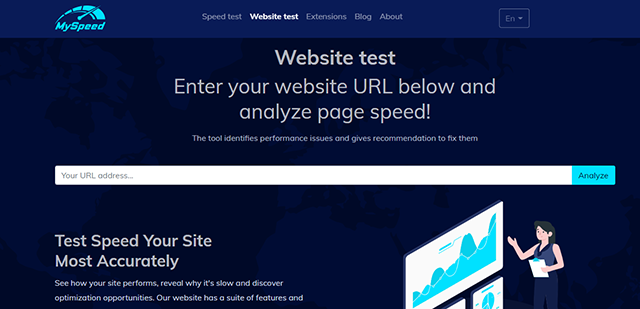
If you’re looking for an online website testing tool-free to know your average page load time, determine is it good or not, MySpeed can be a good choice helping you to do that.
There are tons of online website testing on Google, you can pick one of them to check your web freely. Some website tests you can trust are MySpeed, Pingdom, GTmetrix, etc. When you visit the homepage, you can enter your website URL to check how fast your site loads. Once you enter your URL, it will take you a couple of seconds analysis the page loading time.
We’ll use MySpeed as an example.
Tools for testing website performance
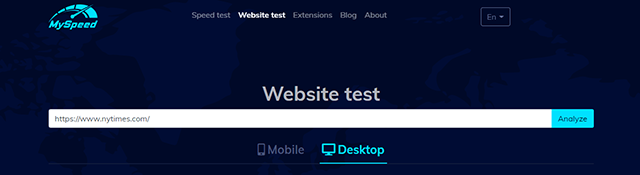
Copy link website of Nytimes to check and paste in the box “Your URL address”. You press analyze. The test result will be returned after less than 1 minute.
Website mobile testing tools or desktop
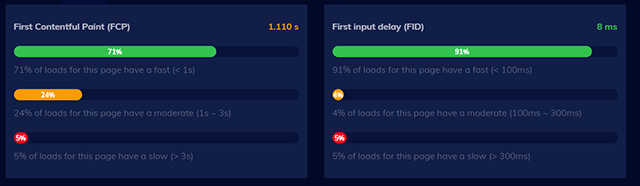
You’ll see two scores on this page: First Contentful Paint (FCP) and First Input Delay (FID). FCP is the time it takes for a user to see the first piece of content on the site. FID is the time your website completes an action after the user gives a requirement. For example, if someone clicks on a tab of your website, FID measures how long it takes for the next page to load after someone clicks that button.
You also need to take notice of three color zones.
-
Red zone ( very slow): If your site has a score between 0-40, it means that your website is in the slowest third of all page loads.
-
Yellow zone (average): you have a score of website loading time between 50-89. This color means that your website is in the middle third of all page load times.
-
Green zone (fast): it is ideal for your website to get a score of 90-100 and fall in the green zone. This section means that your website is the fastest third of all page loads.
From the picture above, it can be said that the Nytimes website is working very well with both FID and FCP more than 70% and 90% respectively.
If your website test result belongs to the red or yellow zone, you can use Google’s personalized recommendations or follow some ways of the 3rd part to improve your site’s rating.
How Fast Should A Website Load?
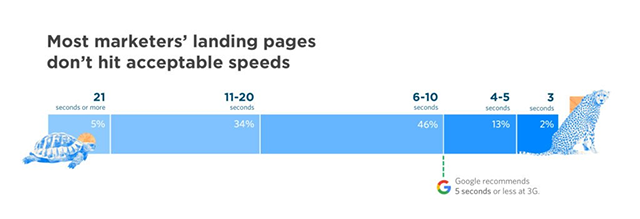
So after conducting the online website testing tool, how do you suppose the result should be? According to a recent Unbounce Page Speed Report, the average website load time in 2019 is 15 seconds. However, your website should take no more than 3 seconds to load the page, this is a recommendation of a big boss Google. Why? The reason is given is that 53% of users abandon your page if it takes longer than three seconds to load ( Storm.M). Users always expect that your website will load quickly.
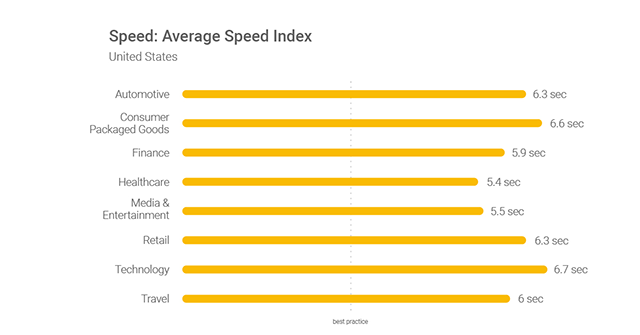
Not only does site speed vary from user to user, but average page speed also varies from industry to industry. Almost all companies try to reduce this time.
-
Automotive: 6.3 seconds
-
Consumer packaged goods: 6.6 seconds
-
Finance: 5.9 seconds
-
Healthcare: 5.4 seconds
-
Media & entertainment: 5.5 seconds
-
Retail: 6.3 seconds
-
Technology: 6.7 seconds
-
Travel: 6 seconds
How to improve website load time?
Running the online website testing, what should you do if your website result is red, below 49%? Try some ways below to improve website load time.
Reduce redirects on your site
The first thing you need to do if you want a fast-loading website is to reduce the number of redirects on your site.
When having many redirects on your site, it triggers an additional HTTP request-response cycle. It means that it will take more extra time to load your site and then slows down your site. Therefore, by reducing redirects, you can improve your average website load time.
Optimize Image Size and Format
The image plays an important role in website visuals, attracts page viewers. However, the sharp images with high quality on your site can take up a lot of bandwidth, which affects the loading time of your page.
The image plays an important role in website visuals, attracts page viewers
Some people choose to downsize your website’s images in HTML but it is not enough. Because that action does not change the actual size, just only changes the appearance of the image. You should use external picture editor tools to resize the images, such as Photoshop, and set them to 72dpi.
Additionally, some image optimization tools can support you to reduce its size:
-
JPEG & PNG Stripper
-
Smush.it
-
Online Image Optimizer
-
Super GIF
For the optimized loading time of your page, it is ideal to set standard image formats such as JPG, PNG, and GIF.
Use browser caching
Another way to have better online website testing tools free result is to optimize caching. Browser caching is very useful for a fast loading website. Every time someone visits your page, your website must load all the elements from scratch from image files, CSS, and Java files load as well. To load all, it will make the loading page very slow.
Another way to have better the website test result is to optimize caching
When caching is set up correctly, your browser can store these resources or files for subsequent requests. On the next time visiting your site, your page will only need to load updated or new pieces of the page. That time these files can be retrieved from the cache instead of downloading them all over again from the network. This also reduces bandwidth and hosting costs.
Reduce HTTP requests
HTTP requests are also a factor making slow-loading pages and bad website test results. They are requests to load images, scripts, and more. If your site is busy and has numerous components, it will lead to more HTTP requests. The more HTTP requests. the slower your website.
HTTP requests are also a factor making slow-loading pages and bad website test results.
Simplify your site’s design to minimize these requests. You may need to reduce clutter and decide which components of your website are viable. You may find that you have a few unnecessary elements that, when removed, allow you to improve your average website load time.
Reduce Cookie Size
Cookies are used to store data that needs to persist between requests. Every request requires data, and when it is big, this data makes the loading page slow. Hence, it is necessary for you to reduce the size of the cookies as well as reduce the size of the data that is transferred and decrease the page load time.
Let’s eliminate unnecessary cookies or reduce the size of the cookies to have better speed.
Conclusion
To sum up, the Online Website Testing Tool is useful for you to check your website page. Loading page can make or break your website, therefore, you can try to apply some ways to improve your website load time suggested above. Read more useful information about website tests at https://gospeedcheck.com/en/cat-article/blog-13.
RELATED TOPICS
- Speed test tool: Find the fastest router you are wanting
- Speed check online: Where to place a router for the best Wifi signals?
- Speed check online: Where to place a router for the best Wifi signals?














4 Comments
Jam
Good
Leave a Comment
Your email address will not be published. Required fields are marked *MySpeed
Thank you.
Leave a Comment
Your email address will not be published. Required fields are marked *Lisa Ngo
That's a great post!
Leave a Comment
Your email address will not be published. Required fields are marked *MySpeed
Thank you.
Leave a Comment
Your email address will not be published. Required fields are marked *Leave a Comment
Your email address will not be published. Required fields are marked *