Website testing: Connection between web performance & conversion rate
Often using website testing to check your website performance, do you know the relationship between website performance and conversion rate clearly? Recent studies are conducted to prove that connection and today, it will be disclosed in this article. Check out the latest statistics about page loading time and conversion rates in 2019 so you can see just how unforgiving internet users are when it comes to a slow website. Also, ways to improve page speed are suggested in this article. Let’s check it out!
Related Topic:
- Importance of a website for businesses
- 11 Different types of websites and their uses
- Speed test 5G WiFi: 5G WiFi versus 2.4G WiFi

Website testing: Connection between web performance & conversion rate
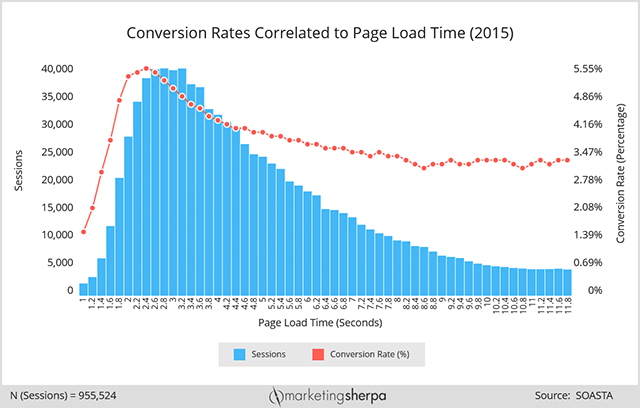
Recent studies prove the connection between web performance & conversion rate
To prove the connection between website performance and conversion rate, Amazon conducted one of its first studies in 2006. The study named "Making Data Useful," shows how page load times influence online customer revenue. The test results are shown that every 100 milliseconds of slow page loading time causes a 1% loss in Amazon revenue.
In another recent study, Intuit also disclosed its findings on the Velocity website. They observed and realized that by reducing page load times from 15 to 2 seconds, there is a significant increase in conversions. In detail, the influence is presented as below, with each second the time is shortened, namely:
+ 3% conversion per second reduced from 15 seconds to 7 seconds
+ 2% conversion per second down from 7th to 5th
+ 1% conversion per second down from 4th to 2nd

Testing a website for accessibility
Besides, Kyle Rush from the website "2011 Obama for America" also figured out that every 3 seconds of page load time is reduced (from 5 seconds to 2 seconds), the website performance improves by 14%. As a result, in the election, the money contributed grew by more than $ 34 million.
To sum up, researchers conducted a lot of studies showing the correlation between economic benefits and website performance. The shorter the page speed, the better the website’s owner gets. In addition, for the website to have higher traffic, the impact of each millisecond will be greater.
Understanding the important role of website performance to economical revenue, so “Which speed should a page be at?”. Conducting the website testing allows you to know your average page load time but you do not know that speed is whether good or not. Therefore, keep going to the next part to explore interesting information about website performance.
Website testing: Which speed should a page be at?
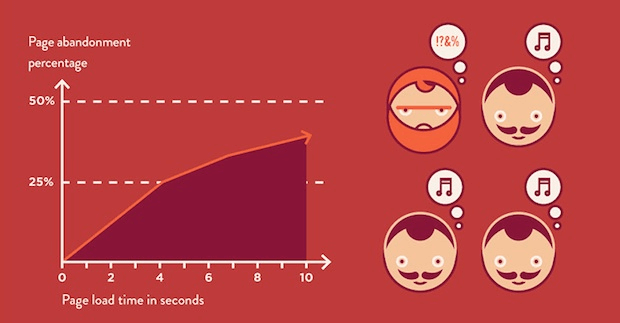
“Which speed should a page be at?” This is one of the most want-to-ask questions when discussing issues relating to websites. Also, the question is really difficult to answer, because the results will depend on your business goals. In general, a page load goal for their website is set at least at 2 seconds and below to 2 seconds better. The reason is that according to Forrester's research, about 47% of visitors expect a page speed to be appropriate 2 seconds or less than 2 seconds.
You are advised to optimize your website to the point where the ROI value is still valid. As mentioned above, for the website to have higher traffic, the impact of each millisecond will be greater. Therefore, If you were Amazon.com, you would try your best to reduce a page load time to 200 milliseconds because this could bring you millions of dollars in profit. In another case, If your website is published for a very short time, it is better for you to try to reduce the website loading time to 4 - 6 seconds.

Website testing free on Google - Gospeedcheck.com
But first, you need to know where you are, your website is standing at which level, fast or slow. Fortunately, there are tons of website testing free on Google to help you check your website performance. Some best website test tools free are GTMetrix, MySpeed, WebPageTest, etc. These websites measure page load speed in different locations, so you can see how fast your page loads not only where you are but also elsewhere around the world.
To reduce the page loading time you will need to do many steps to optimize your website. Simply put, not only optimizing your website server and your database infrastructure, but you will also get a higher profit through optimization of front-end components such as all images, CSS files, JavaScript, Flash, and other resources that are linked as properties must be present from the basic HTML page.
So how to increase front-end performance and achieve a better user experience? The next part of the article will be helpful for you.
Website testing: How to improve website performance
After using the website testing to check your website performance, you will know your current website situation. If it is not good and you want to reduce the time of page loading, you can try some ways below. These ways will focus on practices at the highest level because the benefits they bring are often quite large while the cost is at the lowest.
In the previous article, we mentioned these ways briefly, you can read at it to know more.
Step 1: Reduce image size website
The first way recommended is to reduce website size. Because of doing that, you not only improve website speed but also reduce the bandwidth charged.
To reduce the website size, one simple optimization solution is to enable HTTP compression. It means that you cut off the size of the text sources (HTML, CSS, and JavaScript) by up to 50% or more. You can visit the WhatsMyIP.org website because it can help you check if compression is enabled on your website.
If your server configuration is properly compressed, it can significantly boost performance. However, you need to pay attention not to compress the images on the servers if they are already compressed. The processing time of the secondary server only makes the website slower only.

Reduce image size for website
In addition, images often take up 80% or more of the total size of the download page, so it is essential to optimize your images. It is better for the website when reducing the image size by 50% or smaller in some necessary cases:
- Do not use PNG images. Using JPEG compresses images to a significantly smaller size, saves bandwidth while preserving excellent image quality. For example, on Windows 8 publishing day, Microsoft used a PNG image that was 1 megabyte in size whereas for the same image using a JPEG it weighed only 140k!
- Do not overdo the PNG image for the purpose of making it clearly visible. The level of image transparency is also important while JPEG can not do that, but if unnecessary, you should not use PNG images. PNG works better for logos and images with sharp contrast like text.
- Set the JPEG image quality properly. Setting a quality pic of 50-75% can dramatically decrease the size of your images without having a noticeable impact on image quality. Your image size should be less than 100k, or possibly smaller.
- Remove extraneous metadata from images. Image editors leave a lot of "junk" in image files including thumbnails, comments, unused palette items ... It is not useful for users, therefore, let’s ask your designers to copy them, and let you run visual versions of your website through free optimization tools like Yahoo's Smush. It or Pngcrush and Jpegtran.
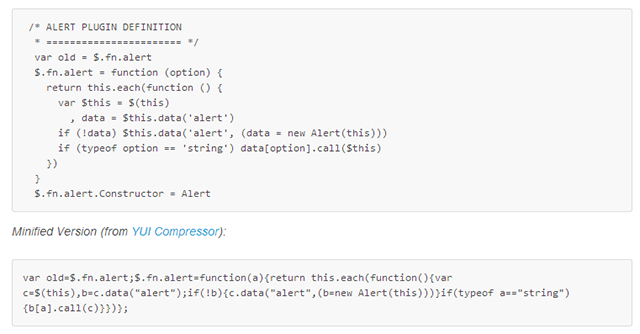
Finally, another way to reduce the page size is to apply minified CSS and Javascript files. This is the process of removing comments and spaces in the code, as well as shortening the names of variables and functions. Let's look at the example below to see more clearly:
Reduce web page size apply minified CSS and Javascript files
Minified pages will still contain the same information and functionality, often reducing the file size by 10-20% or more than its original size. This also makes the code more difficult, as well as making it difficult for the competitor to copy or modify them for private purposes. JSCompress is the basic online tool for Javascript, or you can try some more powerful tools like JSMin or Yahoo's YUI compressor (it works with CSS files too).
Step 2: Reduce website load time
After getting the website testing result, it can tell you need to optimize by reducing the number of browser requests.

Reduce the load time of website
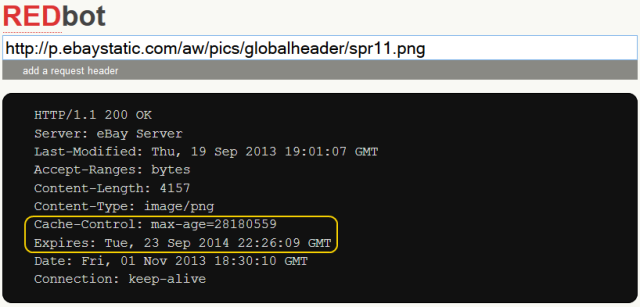
- Allows browsing to cache: If the elements on the website are not changing frequently, do not re-download them many times. Make sure caching is enabled for images, JS, and CSS files. You can test it by inserting the image URL into redbot.org and looking for the title "Expires" or "Cache-Control: max-age" in the results. For example, the below image that is not used on the eBay homepage will be stored in the browser for seconds 28, 180, and 559.

How to reduce page load time in javascript
Cache-Control is a new way, but you'll also have to regularly look at "Expires" to support older browsers. Cache-Control usually favors newer browsers.
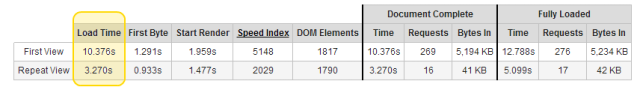
While browser-side caching doesn't speed up the initial loading of your website, there's a huge difference in repeat views, which typically take up 70% or more of page load time. You can clearly see this when looking at the "Repeat View" data from a WebPageTest test below:

Load time for website
- Combine related CSS and JS files. While individual CSS and JS files make it easy for developers to maintain, fewer files can result in faster loading speeds in the browser. If your files don't change very often, the relationship between them is easy. If they change frequently, append relevant functional groups before deploying the group according to relevant functional areas. Each approach has its own pros and cons.
- Incorporate small images into CSS Sprites. If your website has many small images (like buttons, icons, etc.), you can aggregate them into a single image file called a "sprite". Implementing Sprite is not easy, but it can bring significant performance, rich in visualization.
Step 3: Reduce the distance to your website

If your website is located in Virginia, but the user is accessing the information from Australia, this will take longer to load the images, JavaScript, and CSS. This can be a problem if the website contains heavy content and heavy traffic from users who are far away.
To avoid this problem, Let's register the CDN (a server system located in different parts of the world). There are many businesses already using this service, including Akamai, Amazon CloudFront, Cloudflare, etc.
The CDN works basically like this: you change the URL of the image, JS file, and CSS from a site address like this:
http://mysite.com/myimage.png
and make it like this:
http://d34vewdf5sdfsdfs.cloudnfront.net/myimage.png
They then instruct browsers to find your image on the CDN network. The CDN provider will return the image and send it to your browser if it finds it, or it will pull the image from your website and store it for later reuse in case the user needs it. unavailable. The magic of CDNs is that they copy an image (or CSS or javascript file) into tens, hundreds, or even thousands of similar worldwide to be sent to the location. update according to the request of the browser. So if you are in Melbourne and require an image to be stored on a server in Virginia, you can get a copy from Sydney. It's wonderful, isn't it
Conclusion
Using the website testing to know the current website situation, optimize it to get more and more profit. This can bring you millions of dollars. There are 3 ways you can try: Reduce the number of browser requests, reduce the distance to your website, reduce website size. Each principle has different strategies to apply based on the structure of each website. Analyze your website carefully before deciding which method to use for your optimization strategy.





0 Comments
Leave a Comment
Your email address will not be published. Required fields are marked *