During the website design process, it's extremely important to website test in different browsers ( cross browsers testing). Actually, browsers do not use the same standard for rendering web pages, therefore, errors can occur in website layout or functionality. What if your website operates well on Google Chrome but on Firefox, Safari, it does not work? If these issues are not taken care of, it will be a huge problem. Reading the article to know its important role as well as top cross-browser testing.

Cross Browser Testing: How important is it?
What is Cross Browser Testing?
Nowadays, the age changes, technology has been developing nonstop. If in the past, there was only Internet Explorer browser, there are tons of different browsers today such as Safari, Chrome, Coc Coc, Firefox, etc. Each browser will have a different standard for rendering web pages, therefore, the term of website test in different browsers or cross-browser testing term was born.
It is rare to see a web page that can be accessed and shows fully functions on a browser, however, when using other browsers, there occurs a bug in opening the page. It is called cross-browser incompatible. Your website is cross-browser compatible when operated well with full functions on different web browsers as well as operating systems.

Cross-browser testing online
To sum up, Cross Browser testing is a type of non-functional testing that lets you check whether your website works as intended when accessed through:
-
Different Browser- OS( operating system) combinations: on popular browsers like Firefox, Chrome, Edge, Safari, and on the popular operating systems like Windows, macOS, IOS, and Android.
-
Different devices: users can view and interact with your website on popular devices such as smartphones, tablets, desktops, and laptops, etc.
-
Assistive Tools: the website is compatible with assistive technologies like screen readers for individuals who are differently abled.
This website test in different browsers kind makes sure that your customers always have a good experience in using your site on diverse devices, browsers.

The Cross Browser Testing makes sure that your customers always have a good experience in using your site on diverse devices, browsers
The benefit of Cross Browser Testing
Cross Browser Testing/ Website test in different browsers becomes vital because it is one of the factors impacting the customers’ experience. If your website is not cross-browser compatible with different devices, customers will leave your website and find an alternative.
For example, a customer is trying to access a website containing all cute chibi pictures along with meme gifts. The first time, he used a MacBook Air to open the web.
He opens Safari, types the URL, presses Enter, and then waits for the web page loading. When it does, none of the GIFs are loading. Buttons and text are all over the page. He checks your connectivity and reloads, just to see the same screen.

Website test in different browsers becomes vital because it is one of the factors impacting the customers’ experience
In the end, he will likely do one of two things–assume that the site has an issue and leave to return later, or assume that the site is broken and leave to find an alternative.
It can be seen that if the issue of cross-browser compatibility is not concerned, your customers will leave you. Finally, your site traffic, SEO and ranking factor will be impacted a lot.
Through Cross Browser Testing, you will know how your site represents in different browsers, operating systems. Does it work fine or badly? Conducting the test, get the result you will know where the errors occur, and then find solutions to fix them. Discovering errors early will help coders who built your website fix and complete the site immediately before launching it and getting a negative response.

Through Cross Browser Testing, you will know how your site represents in different browsers, operating systems
Another benefit of this test is to increase the number of customers using diverse browsers. In detail, according to the US Government, the most popular desktop browser with 35% of the market is Chrome followed by Internet Explorer with 28%. Safari follows Internet Explorer with 20% of the market share (Source ZDnet.com). According to the latest data in Europe, Chrome dominates the browser market share at 50% (Source StatCounter accessed 8/30/2016) and up to over 70% in 2019.

Chrome dominates the browser market share at 50% (Source StatCounter accessed 8/30/2016) and up to over 70% in 2019
Your website is compatible with many different browsers, more people will access your site, they have true end user’s experience on your website and maybe become your customers.
How does the Cross Browser Testing work?
Cross-Browser Testing brings in many benefits, and we all know how necessary it is to conduct the test to check the compatibility of your site. So, How does it work?

Cross Browser Testing brings in many benefits, and we all know how necessary it is to conduct the test to check the compatibility of your site
It will waste you a lot of time to check all features of your website compatibility and of course, you do not have enough time as well as patience to do that.
To test effectively, in general, the group features to test, select what browsers/versions/ platforms to test on in order to meet the compatibility benchmark, test scenarios, timelines, and budget.
You can categorize the features into 4 groups like this:
-
Base Functionality: To ensure that basic functionality works on most browser- OS (operating system) combinations. For example, you could be testing to verify that:
-
All dialogs boxes and menus are working as intended
-
All form fields accept inputs after validating them correctly
-
The website handles first-party cookies (and features like personalization that are dependent on them) correctly
-
Seamless touch input for mobiles or tablets
-
Design: This ensures that the website’s appearance is displayed well. Everything which belongs to design such as fonts, images, and layout, etc matches the specifications shared by the Design team.
-
Accessibility: your site should be accounted for in compliance with Web Content Accessibility Guidelines (WCAG) in order to enable differently-abled users to access the website. Everyone can access your site.
-
Responsiveness: Check if the design of your site is fluid and fits different screen sizes/orientations. Examine how well the web responds to users’ requests.

Check if the design of your site is fluid and fits different screen sizes/orientations. Examine how well the web responds to users’ requests
Top Cross Browser Testing
Nowadays, there are tons of Cross Browser Testing online. Of course, some are very good, some are bad. With the same basic goal, however, they are developed by different producers so there are huge differences among them. Today, the article will suggest 5 tools to check cross-browser compatibility testing you should know.
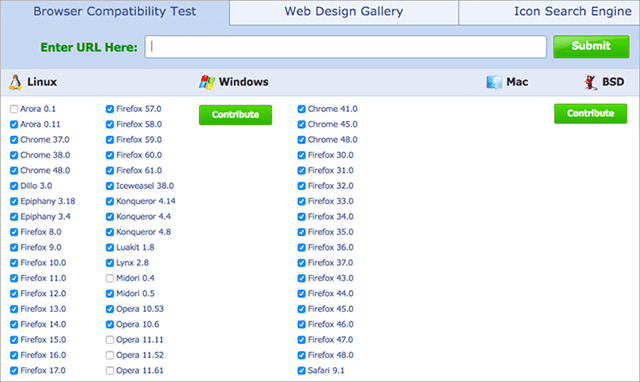
Browsershots

Browsershots is a perfect choice for you to conduct a website test in different browsers. This free tool shows you a complete picture of your site on many browsers as well as operating systems.
You can run cross-browser testing with great customization options like browser type, operating system, screen size, color depth, JavaScript status, and Flash enable/disable settings. Your work is so simple, you just put your website URL, select compatibility test parameters, and then enter to submit the request. Finally, relax and wait for the results.
Furthermore, this tool is used by taking website screen-shots in various browsers and operating systems. It supports 200 different browser versions.
However, you need to repeat these steps for every test on different browsers. This will take time a lot. In addition, a weakness of this service is the time taken to display the result when you select several browsers and many times it shows a timeout error.
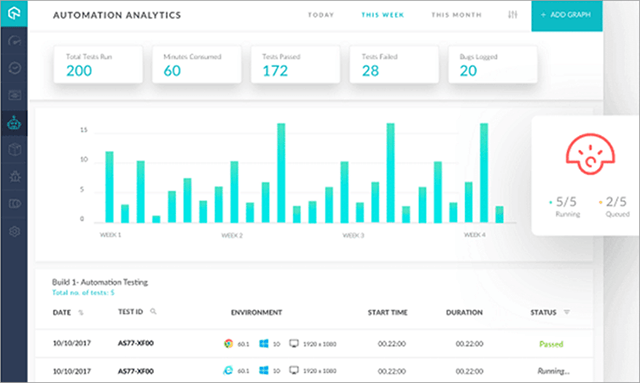
LambdaTest

Lambda Test is also one of the best Cross Browser Testing. It will check the compatibility of your web app or websites easily. You can run automated selenium scripts on LambdaTest’s scalable cloud grid, or can even perform live interactive testing on real browser environments.
One of the biggest advantages of this service is to conduct the test compatibility on more than 2000 browser environments through Selenium automation tests. Moreover, it also takes automated screenshots and tests the responsiveness of your web.
Lambda Test uses an SSH tunnel to test your locally or privately hosted website. Whenever you have questions about the test or need support, 24/7 chat support will be helpful for you.
Users prefer this test somehow because you can follow bug history, which bugs often occur. With just one click bug logging to your favorite bug tracking tool like Asana, BitBucket, GitHub, JIRA, Microsoft VSTS, Slack, Trello, etc.
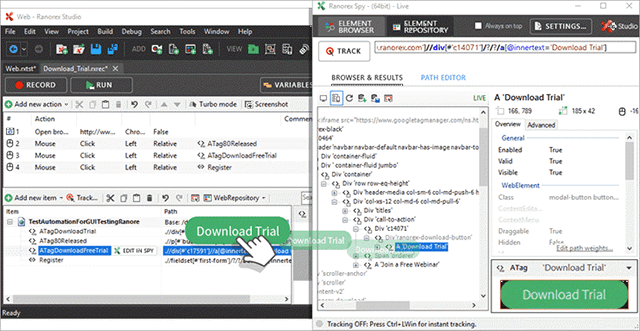
Ranorex Studio
Ranorex Studio is a good choice to solve problems for web applications and cross-browser testing. It conducts automatic tests for a broad variety of web technologies and frameworks such as HTML5, Java and JavaScript websites, Salesforce, Flash and Flex applications, and many more.
Moreover, Ranorex even supports cross-domain iframes, elements in a shadow DOM, hybrid desktop applications based on the open-source Chromium Embedded Framework (CEF) and the JxBrowser.

Some of the outstanding features of Ranorex Studio are identification ability, shareable object repository, and running cross-browser testing in parallel. In detail, this service can identify reliable objects, both web elements with dynamic IDs.
You can customizable test report with video reporting of test execution which records all that happened in a test run without having to re-run the test. Moreover, running cross-browser tests in parallel or distributing them on a Selenium Grid with built-in Selenium Webdriver support, will save you a lot of time.
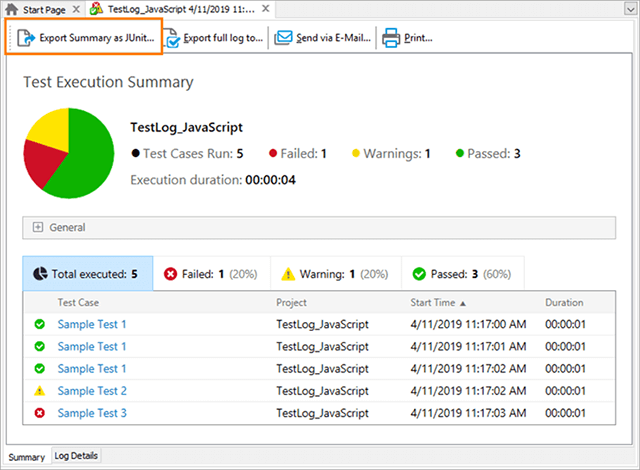
TestComplete

Developed by SmartBear Software, TestComplete is a functional UI automated testing tool that allows you to create and run website test in different browsers and web applications. The tool can run tests in parallel across over 1500 real test environments without any setup.
Tests can be recorded, scripted, or manually created with keyword-driven operations and used for automated playback and error logging.
Choose from multiple programming languages such as JavaScript and Python, or use TestComplete’s script-free record and replay function to create automated UI tests. With TestComplete, doing a Cross Browser Testing has become easier than ever before.
Compare
Comparium is a simple tool that was designed to test compatibility on different platforms. Like Browsershots, the service offers taking screenshots of web resources with different browsers as well as operating systems. Also, you can compare the obtained results depending on your setting in manual or auto modes, run live-time tests for even better results.

With this service, there are 2 modes manually and automatic mode which help you compare the test results in different browsers through screenshots. In the automatic mode, it highlights incompatibility errors to visualize them, you can easily see them.
Compare also offers real-time testing, meaning you can connect to the preferred browser and any of the available operating systems. So you can do a website check in different browsers without having to install additional apps.
Conclusion
Cross Browser Testing is really important. It can be considered as a key factor deciding the success of a website. If your site is incompatible with different browsers, it will be a failure for your business. Hope this article is useful for you as well as you can find good free cross-browser testing.
RELATED TOPICS





0 Comments
Leave a Comment
Your email address will not be published. Required fields are marked *